Compliance
Webstore V2 and TCPA compliance
Telecom Consumer Protection Act (TCPA) regulates telemarketing calls, auto-dialed calls, pre-recorded calls or messages, text messages, and unsolicited faxes to consumers in the United States.
This regulation requires your guests to provide their consent before you use their phone number to send any text messages with marketing info.
Webstore V2 allows your guests to provide consent to receive marketing info when they create their guest profile. If guests do not give consent while creating the profile, Zenoti assumes that the guests do not want to receive any marketing texts.
You can take the consent of your guests by displaying a marketing consent text message on the Webstore.
Note
This is applicable for new guests creating their profiles on the Webstore. For existing guests, the preferences they set when they created their profile, apply.
At the organization level, click the Configuration icon.
Navigate to Online Booking > Online booking settings > Webstore V2.
Scroll down to Labels & Text Configuration settings.
Locate Marketing Opt-in Consent.
Enter the HTML code for the consent text message.
Example: I would like to sign up to receive text updates and promotions from Spa Bliss.
Click Publish to publish all the configured settings.
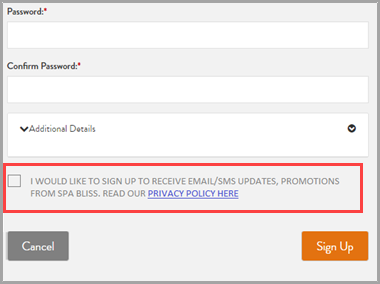
Marketing consent text is visible on the Webstore when you click Publish. When guests sign up to create a profile on the Webstore, they will see the consent message as follows.

Webstore V2 also allows your guests to change their preferences to receive marketing communication.
Your guests need to do the following in order to edit their preferences:
Log in to the Webstore V2.
Click the guest profile icon.
User Profile Summary page opens.
Click Edit Profile.
Editable profile page opens.
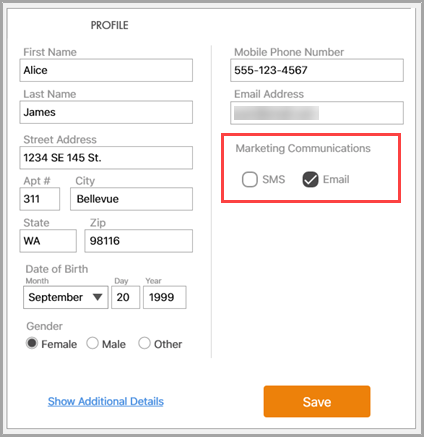
Set the preferences for Marketing Communications.
Click Save.
The Marketing Communications preference is saved.
Refer to the screenshot below.

ADA compliance and your Webstore
Zenoti provides various options that you can use to tailor the look and feel of your brand on the Webstore. For instance, you can decide the color scheme, fonts, and highlighters for various elements on the interface so that the Webstore appears like your own website. When you customize Webstore, you must ensure that the customization is ADA compliant.
The Americans with Disabilities Act (ADA) requires public accommodations, such as a store, to accommodate people with disabilities by ensuring that they provide full and equal access, effective communication, and meaningful access to everyone. Websites and mobile apps are considered public accommodations under ADA. Hence, web content should be accessible to blind users, deaf users, and those who must navigate by voice, screen readers, or other assistive technologies.
Webstore, as the eCommerce part of your business, should be ADA compliant. As Webstore is ADA compliant by default as an out-of-the-box functionality, you must ensure that the customization is ADA compliant as well.
To make Webstore ADA compliant, you must follow the Web Content Accessibility Guidelines (WCAG) framework.
Web Content Accessibility Guidelines(WCAG)
Webstore v2 conforms to Web Content Accessibility Guidelines(WCAG) 2.1 A, AA Standards.
Please reach out to Zenoti to get a copy of the accessibility conformance report.
The text should be readable
Customers who are visually impaired or who have difficulty in reading dense blocks of text need the text on your Webstore to be readable. To ensure that text is readable:
When you customize the colors of Webstore, ensure that a person with color-blindness or other visual impairment can read the text. You can check contrast ratios using various tools, such as ARC Toolkit or Wave.
When you select a font family, ensure that text is large enough, has consistent spacing between words and letters, and is comfortable to read. This is because different font families can appear comparatively small or large, even if they have the same font size.
When you add a text link, it should be underlined or have another visual differentiator from regular text.
Images and multimedia content should be accessible
Images, form image buttons, and image map hot spots must have appropriate, equivalent alternative text.
Images that do not convey content, are decorative, or contain content that is already conveyed in the text must be given empty alternative text (alt="") or implemented as CSS backgrounds.
All linked images must have descriptive alternative text. Equivalent alternatives to complex images are provided in context or on a separate linked page.
Form buttons must have a descriptive value. Form inputs have associated text labels.
Embedded multimedia must be identified via accessible text.
Videos do not play automatically.
If videos do play automatically, then their audio should be muted.
For videos that include audio, the video must be fully visible and not obstructed by other page elements. This allows closed captions to remain visible.
For videos that include dialogue, text transcripts must be available. These are included either on the page or in a link to a separate page.
Keyboard support
When additional content is presented on hover or keyboard focus:
The newly revealed content can be dismissed (generally via the Esc key) without moving the pointer or keyboard focus unless the content presents an input error or does not obscure or interfere with other page content.
The pointer can be moved to the new content without the content disappearing.
The new content must remain visible until the pointer or keyboard focus is moved away from the triggering control, the new content is dismissed, or the new content is no longer relevant.
Testing ADA compliance in Webstore
You can test ADA compliance of Webstore according to WCAG using any web accessibility evaluation tool, such as Wave web accessibility evaluation tool and ARC toolkit. The following section contains sample screenshots that show the accessibility of each page in Webstore. You must review the scanning report and make necessary modifications to your customization.
Wave tool is a web accessibility evaluation tool that identifies accessibility and Web Content Accessibility Guideline (WCAG) errors. The errors are color-coded in the following way:
Red icons indicate accessibility errors, such as missing alternative text, missing form label, or missing or uninformative page title, that need to be fixed.
Green icons indicate accessibility features that could improve accessibility. Examples include alternative text, and identified language of the document.
The other icons and indicators, such as the yellow alert icons, highlight other elements that you should look at, such as missing labels, redundant alt texts, missing first-level headings, and NoScript elements.
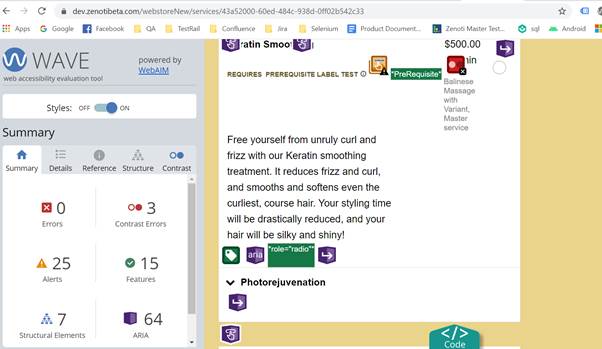
For example, review the accessibility of the Services page using Wave.

In this example, The Services page does not have any accessibility errors. It has 3 very low contrast errors. A person with color-blindness or other visual impairment cannot read the text with low contrast. It has 25 alerts, which should be checked. There are 15 suggested features that could improve accessibility.
You must check the accessibility of all the other pages in your Webstore, such as:
Gift cards
Memberships
Series packages
Deals
Guest profile
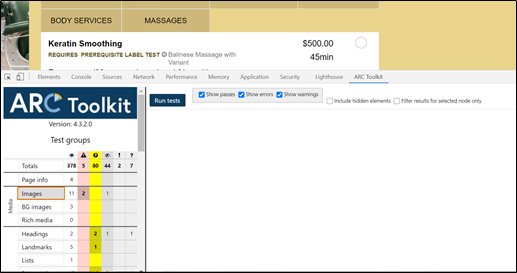
ARC Toolkit is a Chrome extension that is integrated with DevTools. After it is installed, you can use the extension to test WCAG 2.1 conformance failures in a website. It presents accessibility issues in a table in the left pane (1), organized by page elements (such as images, headings, and tables) The right pane (2) displays the results organized by test. For example, review the accessibility of the Services page using ARC Toolkit.

In this example, The Services page has five visible errors out of 378 visible instances. There are 80 visible warnings, 2 hidden errors, and 7 hidden warnings. Out of 11 images, 2 have visible errors, including missing alt texts. Improving on these errors and warnings will make your Webstore more accessible according to WCAG 2.1 guidelines.
You must check the accessibility of all the other pages in your Webstore, such as:
Gift cards
Memberships
Series packages
Deals
Guest profile